Google analytics可以提供各方面的數據,想當然利用這些數據處理報表就是需要煩惱的事了
一般來說最基本的方法當然就是將數據下載下來另外處理資料
我們在訪客時間圖表 這篇文即是這樣處理
當然如果懂程式的話,Google官方也有開放API,進行資料處理也方便很多
Google官方提供了Demos & Tools這個工具網站
簡單來說它告訴你你可以利用GA的Embed API在網站以及其它應用程式上利用GA資料進行圖表以及數據的擷取
這個網站主要是介紹圖表以及Dashboard的處理,你可以在你的網站上做出一個你自己的GA資料圖表
網站上針對圖表與Dashboard總共有Basic Dashboard, Multiple View, Interactive Charts, Customer Component 以及Third Party Visualization, 你可以根據你的需求選擇
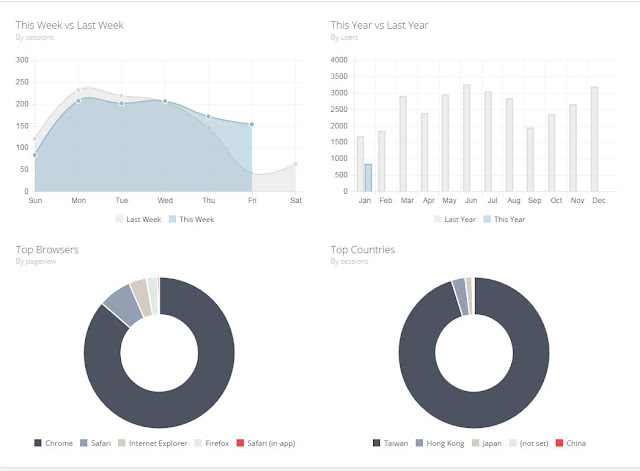
以下先以Basic Dashboard做為範例在網頁上嵌入圖表:
利用GA Embed API在網頁嵌入圖表
首先我們要先到Google Developer Console 找到Google analytics的API,並且啟用啟用後點選"憑證", 然後選擇新增憑證->OAuth用戶端ID
進入用戶端ID的畫面後選擇"網路應用程式",在"已授權的javascript來源"這欄填上你要嵌入的網站網址,點選建立
建立後會告訴你用戶端ID(Client ID, 就是xxxxxx.app.googleusercontent.com 這一串),請將它記下來
再來依照Basic Dashboard 的步驟,將Step1~Step3的程式碼嵌入至網站
其中請將clientid: 'REPLACE WITH YOUR CLIENT ID'這一行裡面的部分改成剛剛所得到的用戶端ID
如果前臺顯示無誤,應該會先請你進行Google帳戶的登入授權,然後就可以成功看到資料
以上的圖表範例是GA embed API的應用其中之一
而Demos & Tools網站裡還提供了一些有用的資源
除了其它格式的圖表外(嵌入方法大同小異,多幾個欄位少幾個欄位而已!)
同時還提供了E-commerce Demo site ,就算本身沒有電商網站也可以知道哪個步驟需要嵌入什麼樣的電商追蹤碼
以及Query Explorer 提供GA各個維度指標欄位的抓取語法 等工具
如果你最近想要利用GA的資料做出各種應用,那麼這是一個你可以好好利用的網站!






張貼留言