我們提過了它可以讓你不用一天到晚纏著你的工程師,就可以自己設定事件追蹤、墊子商務等本來需要加入程式碼的動作,有助於促進同事感情和諧(?
在之前我們已經提到如何用Tag manager標記管理工具設置事件追蹤,這篇主要講的是追蹤連結的部份
接下來,我們要來探討如何做送出表單的追蹤
如果還不曉得Tag Manager,你可以先看看溫厝的543寫的介紹
以下追蹤表單的方式,我們同樣是用事件追蹤的方法
假設今天有個購物車,我想知道今天有哪些物品被加入了購物車裡
而因為加入購物車需取得該商品資訊,故會使用表單進行資料的傳送
然而網站裡有很多商品,一筆一筆加入程式碼太浪費時間了
我若要了解有哪些產品被加入購物車,我就必須透過Tag Manager來設置表單追蹤
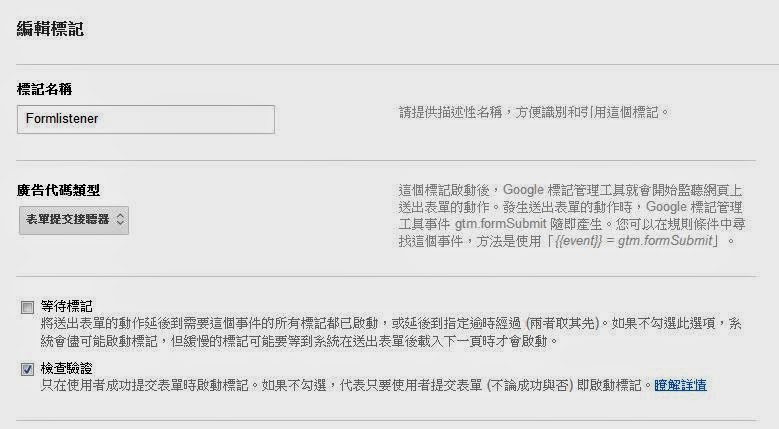
1. 跟追蹤連結事件的方式一樣,首先我們得先設個接聽器
但是既然我們是追蹤表單,那麼Tag的類型當然要選擇表單追蹤接聽器
2. 規則一樣選擇所有網頁,儲存
3. 再來同樣是設置一個標記,選擇通用 Analytics 分析(如果你仍使用舊版追蹤碼,則要選擇傳統版Analytics分析),填上你的追蹤編號,追蹤類型同樣選擇事件
4.到這裡我們先打住,進入"啟用規則"。我們先設定條件為event 包含gtm.formSubmit(主要是為了符合先前的連結接聽器標記),再來則要新增一個巨集叫做getelementvalue(當然這邊你可以改名)
在編集巨集的畫面中,選擇巨集類型為自訂javascript, 然後在下方文字欄位新增以下程式碼:
這一段主要是要抓取提出表單時的值(對這一行霧煞煞的人請參照form表單的屬性介紹)function() {varinputField = document.getElementById("myFormField");returninputField.value ||"";}
myFormField就換成你的id的值,如果你的表單id="xxx"的話,你就換成xxx
如果你提交的表單是使用name, 就可以把
getElementById換成getElementsByName
在本Case中,這一段主要是抓取購物車商品名的值於是使用下列這一段程式碼:
function() {
var proname = document.getElementsByName("snN")[0].value;
return proname ;
}
上圖之中,我要追蹤的表單只使用name屬性, 我查看了一下原始碼,程式人員將商品頁的表單設計為name="snN",故我將程式碼代換成上圖
貼上程式碼後,按下儲存,回到編輯規則
5. 接著我們就要在編輯規則中加入這個剛設好的巨集了
我們要追蹤任何被加入購物車的商品,所以我們將條件設置為getelementvalue與規則運算式相符為.*,意思就是表單傳回的任何值都符合條件
6. 接著最後一步,回到我們剛剛擱著的事件追蹤參數
類別與動作皆可自訂
而標籤的部份,由於我想透過事件報表知道加入的是哪些商品
因此這邊最好可以設置由name="snN"傳回的值
於是我直接使用剛設好的getelementvalue巨集做為事件標籤

設置完成,按下儲存後,回到容器草稿畫面,記得使用"預覽"功能進入偵錯模式,再到網站內看看這個Tag是不是生效了,如果設置的Tag有用,會如下圖,加入購物車的Tag顯示"觸發時機載入gtm.formSubmit事件"
以上情況是針對加入購物車時,從表單取得值並在事件追蹤上顯示的情況
以下則是我在設定Tag manager的相關參考資料,其中第二個是日文參考資源,若有懂日文的朋友也可以參考:
http://www.simoahava.com/analytics/form-tracking-google-tag-manager/
http://marketing-sphere.blogspot.tw/2014/04/gtm-tagform-submit-listener.html?q=GTM









3 意見
好像介面改了,看不太懂
Reply好像介面改了,看不太懂
Reply對, 前陣子GTM改版, 介面整個翻新
Reply這篇文章目前還沒有時間做更新, 因此請先參照以下網址影片操作:https://www.youtube.com/watch?v=LxRpvoCSdKg
張貼留言