說到A/B test,大家一定對這個促進網站使用者體驗的實驗方法不陌生
A/B test有第三方工具可以進行,而相信大家都知道GA本身已經有了"實驗"這個東西,最早也是Google拿來做A/B test的
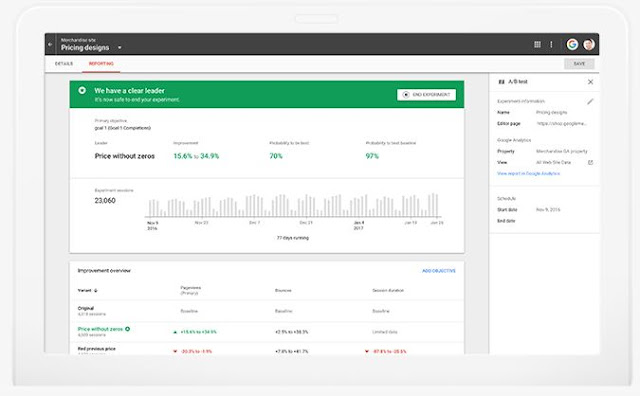
前陣子,Google又推出了Google Optimize 這項產品,主要是協助使用者能進行網站頁面的實驗測試工作,它提供了相當多樣化的測試工具,而且可以直接在網頁上直覺的針對對照組進行修改,也大為減低要做對照組修改的麻煩
同時這次的Optimize也可串聯GA,取代原有的"實驗",可以直接在GA上觀察實驗結果
同時這次的Optimize也可串聯GA,取代原有的"實驗",可以直接在GA上觀察實驗結果
如何安裝Google Optimize追蹤碼
首先進入Google Optimize之前,跟Tag Manager一樣,要創立一個Container
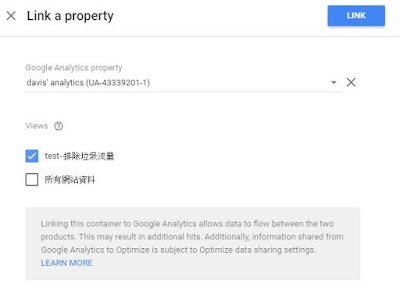
再來請進行第二步驟的Link Property, 將Optimize跟你的GA帳戶進行聯結
接著,就是把追蹤碼嵌入網站裡了
要嵌入追蹤碼,有兩種方式,可以使用GTM與非GTM的方式,這部分可以參考官方的Optimize追蹤碼安裝說明
再來請進行第二步驟的Link Property, 將Optimize跟你的GA帳戶進行聯結
接著,就是把追蹤碼嵌入網站裡了
要嵌入追蹤碼,有兩種方式,可以使用GTM與非GTM的方式,這部分可以參考官方的Optimize追蹤碼安裝說明
1. 不使用Tag Manager安裝
這種方式請使用安裝碼嵌入的方式,首先你必須在你原本的GA追蹤碼的ga('send', 'pageview')前一行增加一行新的追蹤碼ga('require', 'GTM-XXXXXX');
這行追蹤碼裡的GTM-XXXXXX是你的Optimize Container ID, 其實直接點擊第三步驟的"view snippet", 就可以直接複製裡面的完整追蹤碼取代原本的GA追蹤碼
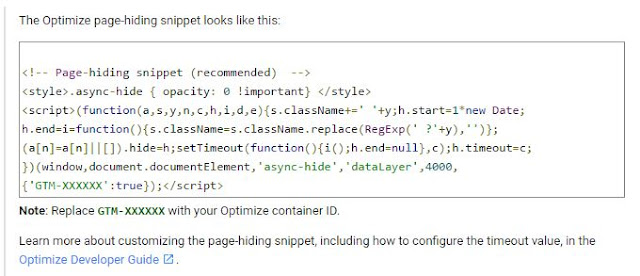
接下來,請在你的GA追蹤碼之前安裝如下追蹤碼:
安裝過程可參考Google Optimize官方安裝說明
直接開啟GTM後台,新增一個標記,填上GA的追蹤編號以及Optimize的編號
觸發條件可以根據你的測試頁目的不同而設定,這邊我先設置全部網頁
再來Google官方建議要安裝剛剛的第二段程追蹤碼,只是要注意這次把GTM-XXXXXX的部分要換成你的GTM Container ID
另外Google的官方規則建議這邊在設定時有一些注意事項
1. 設定Optimize的Tag時,其他設定、Advanced setting的配置與GA追蹤碼Tag一樣的設定,因此這邊也請重新確認一下
2. 另外在Optimize的測試範圍內,若是有任何GA的Page view Tag, 請到advenced setting -> Tag sequence 將 "Fire a tag before XXX fires"打勾,setup tag選擇Optimize的安裝Tag
不過以上兩點,目前我所查到的Optimize安裝文章中,尚未有針對第二點進行說明,而且自己測試的結果如果不理會第二點似乎也是可行的,這點可能要請其他高手幫忙說明這個步驟的重要性。
以下以做A/B test為例
按下Create Experiment, 選擇A/B test, 按下Create之後進入到設定畫面
這個功能非常方便,可以直覺的修改你要做實驗的呈現方式,因此很推薦安裝這個插件使用
安裝好了之後就會進入到視覺化修改介面,針對對照組想修改的地方修改之後,按下Done
因此在設定一項實驗前,要先了解實驗的目的為何?與之對應的衡量數值又是什麼?
在Objective的設置中,你可以測量不同目標轉換、造訪數、停留時間、跳出率....等等
並且可以設置兩個不同的衡量目標
在Description and hypothesis中,你可以針對這次的測試進行敘述
Target這一欄可以讓你調整你的取樣方式、比例,以及對照組要在什麼條件下出現
同樣是根據你的實驗目的去調整
這邊的例子是預設出現條件只有在內容頁的時候才出現,因此針對網址進行調整
調整好之後,按下Save,確定一切設置OK後,按下Start Experiment開始實驗
官方推薦在實驗進行兩周之後再來觀察結果
不過在實驗進行過程中,隨時都可以觀察數據狀況
你也可以透握GA的"實驗"來看實驗進行的狀況。
接下來,請在你的GA追蹤碼之前安裝如下追蹤碼:
跟上述一樣,GTM-XXXXXX請帶入Optimize Container ID
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,'async-hide','dataLayer',4000,
{'GTM-XXXXXX':true});</script>
安裝過程可參考Google Optimize官方安裝說明
2. 使用Tag Manager安裝
使用Tag Manager安裝是比較推薦的方式,直接在GTM的後台新增一個Tag就搞定了直接開啟GTM後台,新增一個標記,填上GA的追蹤編號以及Optimize的編號
觸發條件可以根據你的測試頁目的不同而設定,這邊我先設置全部網頁
再來Google官方建議要安裝剛剛的第二段程追蹤碼,只是要注意這次把GTM-XXXXXX的部分要換成你的GTM Container ID
另外Google的官方規則建議這邊在設定時有一些注意事項
1. 設定Optimize的Tag時,其他設定、Advanced setting的配置與GA追蹤碼Tag一樣的設定,因此這邊也請重新確認一下
2. 另外在Optimize的測試範圍內,若是有任何GA的Page view Tag, 請到advenced setting -> Tag sequence 將 "Fire a tag before XXX fires"打勾,setup tag選擇Optimize的安裝Tag
不過以上兩點,目前我所查到的Optimize安裝文章中,尚未有針對第二點進行說明,而且自己測試的結果如果不理會第二點似乎也是可行的,這點可能要請其他高手幫忙說明這個步驟的重要性。
如何設置A/B test實驗
以上準備就緒之後,就要準備來展開實驗以下以做A/B test為例
按下Create Experiment, 選擇A/B test, 按下Create之後進入到設定畫面
新增網頁對照組
假設我要新增一個網頁對照組,請按下New Varient,取好對照組名後,點擊該對照組名,此時它會要你安裝Optimize的官方plugin, 安裝了這個插件之後才可以正式啟用視覺化修改功能這個功能非常方便,可以直覺的修改你要做實驗的呈現方式,因此很推薦安裝這個插件使用
安裝好了之後就會進入到視覺化修改介面,針對對照組想修改的地方修改之後,按下Done
設定實驗目標數值
做實驗的目的,是為了要測試實驗結果是否有達成目標因此在設定一項實驗前,要先了解實驗的目的為何?與之對應的衡量數值又是什麼?
在Objective的設置中,你可以測量不同目標轉換、造訪數、停留時間、跳出率....等等
並且可以設置兩個不同的衡量目標
在Description and hypothesis中,你可以針對這次的測試進行敘述
設定取樣對象
設定好目標後,再來就是設定取樣的對象了Target這一欄可以讓你調整你的取樣方式、比例,以及對照組要在什麼條件下出現
同樣是根據你的實驗目的去調整
這邊的例子是預設出現條件只有在內容頁的時候才出現,因此針對網址進行調整
調整好之後,按下Save,確定一切設置OK後,按下Start Experiment開始實驗
官方推薦在實驗進行兩周之後再來觀察結果
不過在實驗進行過程中,隨時都可以觀察數據狀況
你也可以透握GA的"實驗"來看實驗進行的狀況。












張貼留言