主要是介紹關於內容分組的站內行為以及分類
這次我們來談談以"到達內容分組"為主的不同管道到達內容分組分析
透過到達內容分組, 我們可以了解網站上不同類型的頁面, 你是永遠都以首頁當作入口, 還是有可以讓使用者有多個不同主題進站
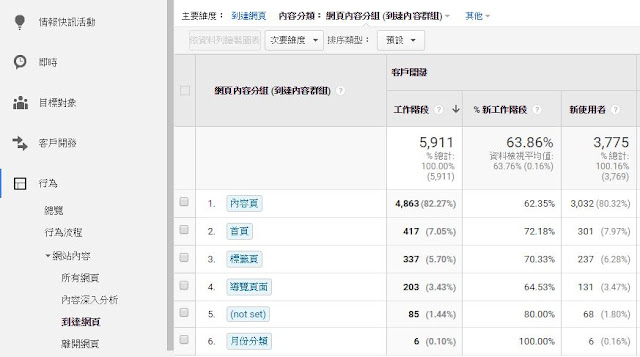
使用到達網頁分組配合管道觀看不同管道不同頁面曝光情形
我們可以來到行為 -> 到達網頁, 然後選擇"內容分類",這時候就能列出網頁分類群組作為到達網頁的情形
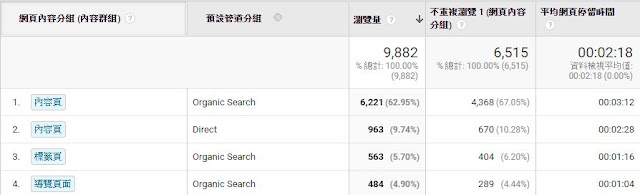
接下來如果要看哪些管道進入到達網頁群組, 可以選擇次要維度, 然後選擇管道/媒介

如上圖,我們可以快速發現,網站從Google搜尋入站後最多人先看到的是內容頁
而搜尋進入標籤頁的也不少
而由twitter進入首頁以及(not set)這兩組的跳出率極度異常,這都是可以進一步去深入了解的部分
到達網頁跟所有網頁分組的不同
也許你會有一個疑問,用到達網頁和所有網頁的內容分組再用管道細分有什麼不同?
不同點在於,所有網頁是觀看網站中網頁的情形,因此是用屬於hit層級指標
而landing page則是看這一次訪客到站中的第一個網頁情形,是屬於session層級指標
(關於hit/session/user層級的敘述,可以參考Justin Catroni文章的解釋)
兩個本身衡量的基準點就不同, 當然數據帶出來的意義就不同
如果在所有網頁中用次要維度選擇管道,這時候代表的意義就是"透過某某管道來站中有瀏覽該頁組,就計算一次"
因此,如果說想要分析不同類型頁面在不同管道的曝光及轉換效果,那麼用此篇介紹的到達網頁分組會是一個不錯的切入點




張貼留言